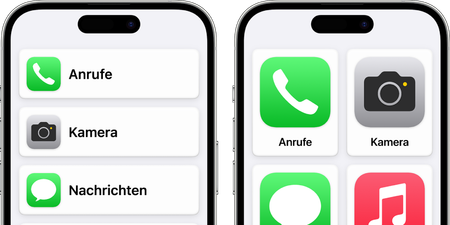
iPhone als einfaches Notfalltelefon nutzen
Mit der Funktion «unterstützender Zugriff», die ab iOS Version 17 verfügbar ist, kann die komplette Bedienung des iPhones stark reduziert werden. So können essenzielle Apps, wie Telefon, Nachrichten und Kontakte mit grossen Icons dargestellt werden. Dies hilft Menschen mit kognitiven Einschränkungen.